
Amazon Honeycode 서비스 소개
오늘 Amazon Honeycode가 베타 형태로 출시됩니다. 본 서비스는 코드 작성 없이 강력한 모바일 및 웹 애플리케이션을 구축할 수 있는 능력을 제공합니다. 익숙한 스프레드시트 모델을 사용하므로 몇 분이면 시작할 수 있습니다. 스프레드시트와 수식에 이미 익숙한 사용자라면 시트, 테이블, 값 및 수식에 대해 이미 알고 있는 모든 지식을 여기에 그대로 적용할 수 있습니다.
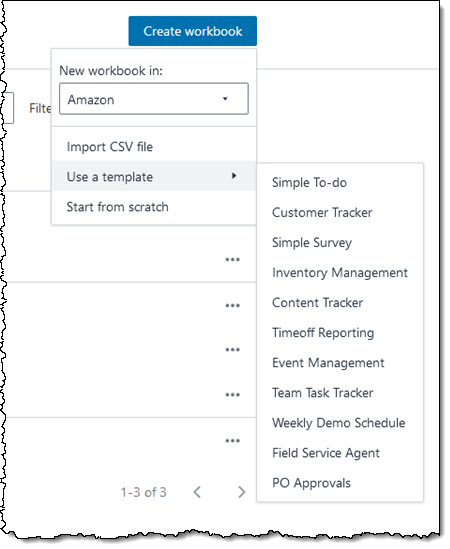
Amazon Honeycode에는 이러한 사용자가 즉시 사용할 수 있는 일반적인 일부 애플리케이션에 대한 템플릿이 포함되어 있습니다.

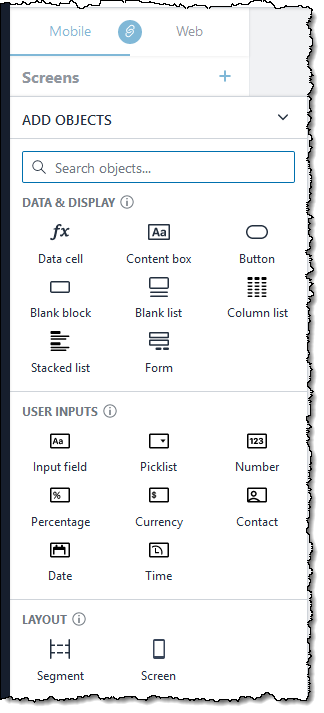
언제든지 이러한 앱을 사용자 지정할 수 있으며 변경 사항은 즉시 배포됩니다. 또한 빈 테이블에서 시작하거나 기존 데이터를 CSV 형태로 가져와서 시작할 수 있습니다. Honeycode로 애플리케이션을 구축하면 목록, 버튼 및 입력 필드를 비롯한 풍부한 사용자 인터페이스를 애플리케이션에 사용할 수 있습니다.

뿐만 아니라 기본 제공되는 트리거 기반 작업 레퍼토리를 활용하여 이메일 알림을 생성하고 테이블을 수정할 수 있습니다.

Honeycode에는 다수의 기본 제공 함수도 포함되어 있습니다. 기존 스프레드시트 사용자는 물론이고 Honeycode를 처음 사용하는 사용자도 금방 익힐 수 있는 여러 함수가 포함됩니다. 예를 들어 FindRow는 널리 알려진 Vlookup 함수의 더 강력한 버전입니다.
Honeycode 시작하기
시작하는 방법은 쉽습니다. Honeycode Builder로 이동하고 계정을 생성합니다.

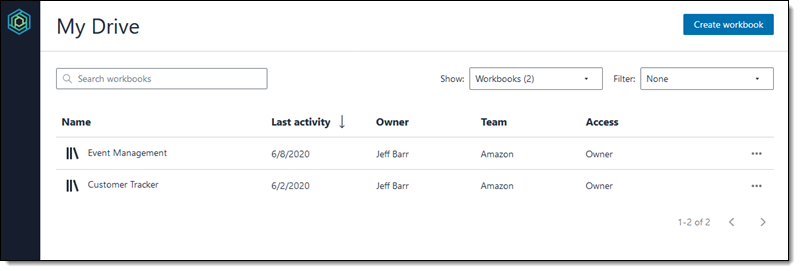
로그인하면 [내 드라이브]에 통합 문서 및 앱과 여러 검색, 필터 및 보기 옵션이 표시됩니다.

기존 항목을 열고 살펴보거나 [통합 문서 생성]을 클릭하여 새로운 작업을 수행할 수 있습니다. 그렇게 한 다음 [Simple To-do] 템플릿을 선택합니다.

통합 문서, 테이블 및 앱이 생성되고 바로 사용할 수 있게 준비됩니다. 테이블에서 샘플 데이터를 지우고 앱을 사용자와 공유하거나 테이블을 검사한 후 사용자 지정할 수 있습니다. 먼저 검사한 후 공유해봅시다.
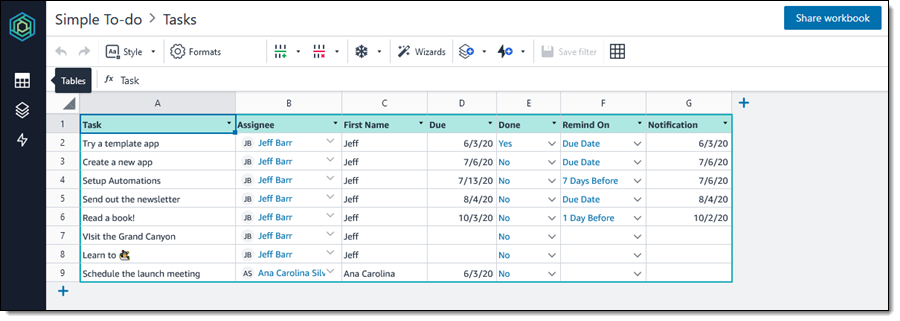
새 통합 문서를 생성하면 [작업] 테이블이 표시되고 샘플 데이터를 볼 수 있습니다.

기존의 스프레드시트처럼 보이지만 그 이면에는 많은 것이 있습니다. 열을 하나씩 살펴봅시다.
A(Task) – 일반 텍스트입니다.
B(Assignee) – 연락처 형식의 텍스트입니다.
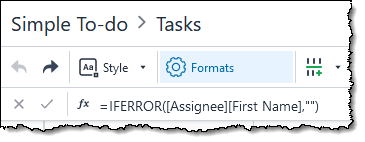
C(First Name) – 수식으로 계산된 텍스트입니다.

수식에서 [Assignee]는 B열을 나타내며 [First Name]은 연락처의 이름을 나타냅니다.
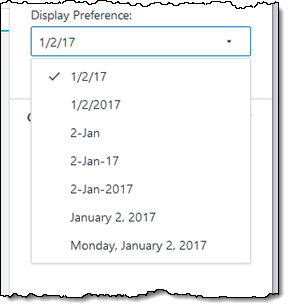
D(Due) – 여러 서식 옵션이 포함된 날짜입니다.

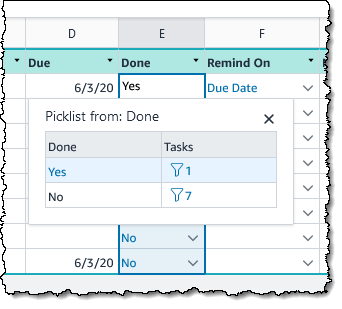
E(Done) – 다른 테이블에서 값을 가져오고 Honeycode rowlink로 서식이 지정된 선택 목록입니다. 함께, 이 열은 이 열의 값을 다른 테이블([Done], 이 경우 Yes 및 No 값 사용)에서 찾은 값으로 제한하고 해당 테이블의 값을 이 열의 컨텍스트 내에서 보여줍니다.

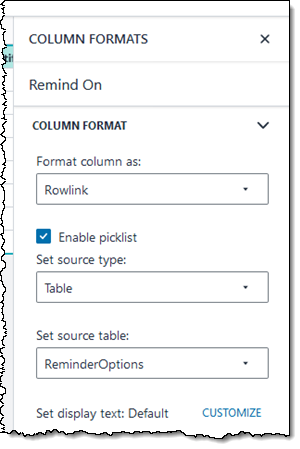
F(Remind On) – 또 다른 선택 목록으로, ReminderOptions 테이블의 값을 가져옵니다.

G(Notification) – 다른 날짜입니다.
이 특정 테이블은 사용 가능한 기능 및 옵션 중에서 그저 몇 가지만 사용합니다.
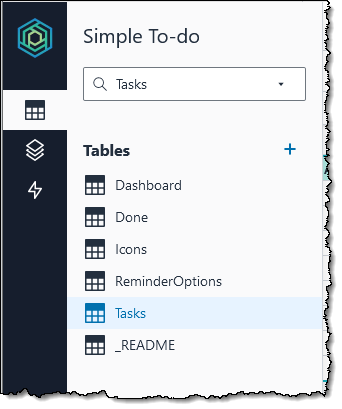
왼쪽의 아이콘을 사용하여 통합 문서를 탐색할 수 있습니다.

테이블을 볼 수 있습니다.

앱을 볼 수도 있습니다. 단일 Honeycode 통합 문서에 동일한 테이블을 활용하는 여러 앱을 포함할 수 있습니다.

앱과 앱 빌더로 돌아가기 전에 먼저 자동화를 살펴봅시다.

다시 말하지만, 통합 문서의 모든 테이블 및 앱에 통합 문서의 모든 자동화를 사용할 수 있습니다.
Honeycode 앱 빌더
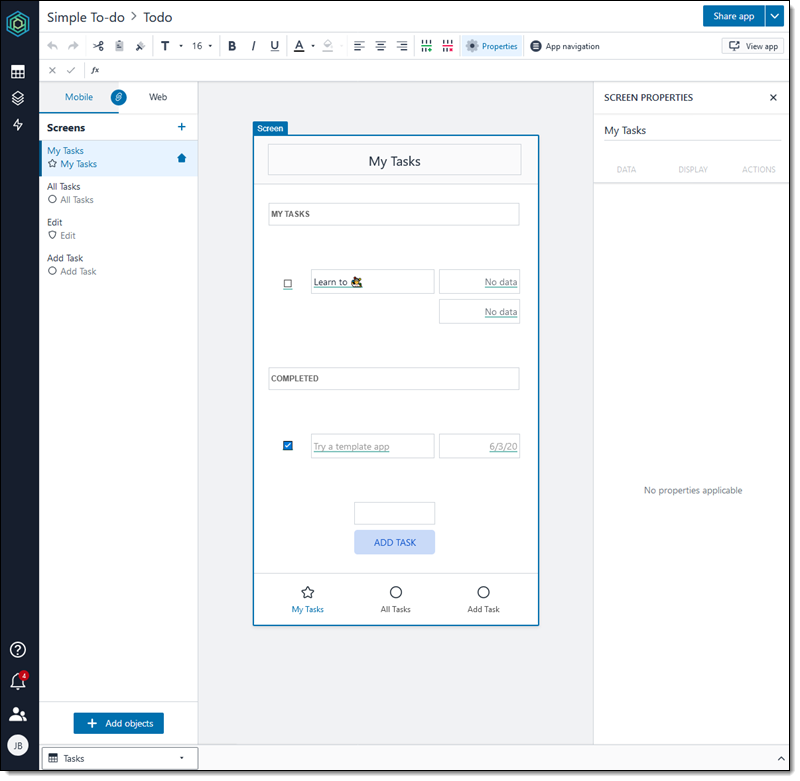
앱 빌더에 대해 자세히 알아봅시다. 테이블의 경우와 마찬가지로 몇 가지 하이라이트만 보여드리겠습니다. 나머지는 직접 살펴보시기 바랍니다. [Simple To-do] 앱을 빌더에서 열면 다음과 같은 화면이 표시됩니다.

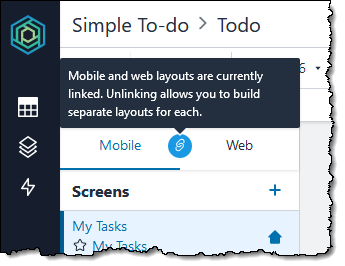
이 앱에는 4개 화면([내 작업], [모든 작업], [편집] 및 [작업 추가])이 포함되어 있습니다. 모든 화면에는 웹 레이아웃과 모바일 레이아웃이 모두 있습니다. 새로 생성된 화면과 이 앱 화면의 레이아웃이 연결되어 있기 때문에 하나를 변경하면 다른 하나에 변경 사항이 반영됩니다. 컨트롤 또는 프레젠테이션을 세부적으로 제어하거나 이 둘을 다른 방식으로 차별화하고 싶다면 레이아웃의 연결을 해제할 수 있습니다.

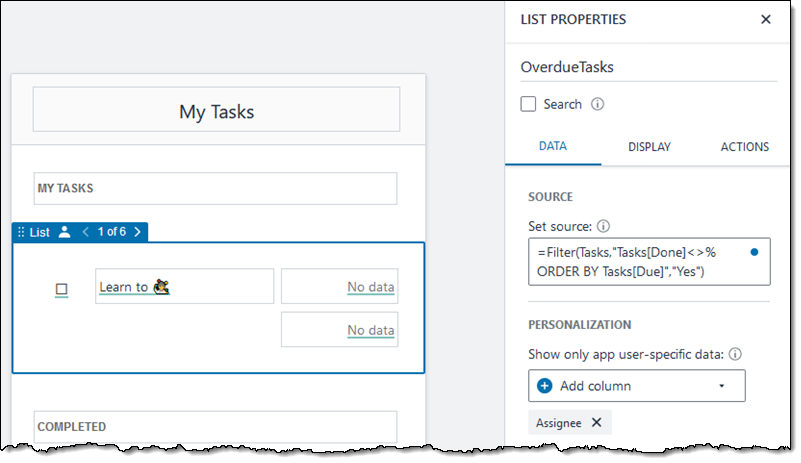
화면 내의 객체는 테이블의 데이터를 참조할 수 있습니다. 예를 들어 [내 작업] 화면의 [목록] 객체는 [작업] 테이블의 행을 필터링하여 완료되지 않은 작업을 선택하고 기한에 따라 순서대로 정렬합니다.

소스 식은 다음과 같습니다.
=Filter(Tasks,"Tasks[Done]<>% ORDER BY Tasks[Due]","Yes")필터 조건의 “%”는 필터가 평가될 때 두 번째 파라미터(“Yes”)로 대체됩니다. 이 대체 시스템을 사용하면 FILTER() 함수를 사용하여 유용하고 강력한 필터를 손쉽게 생성할 수 있습니다.
앱이 실행되면 목록 내의 객체가 작업당 하나씩 복제됩니다.

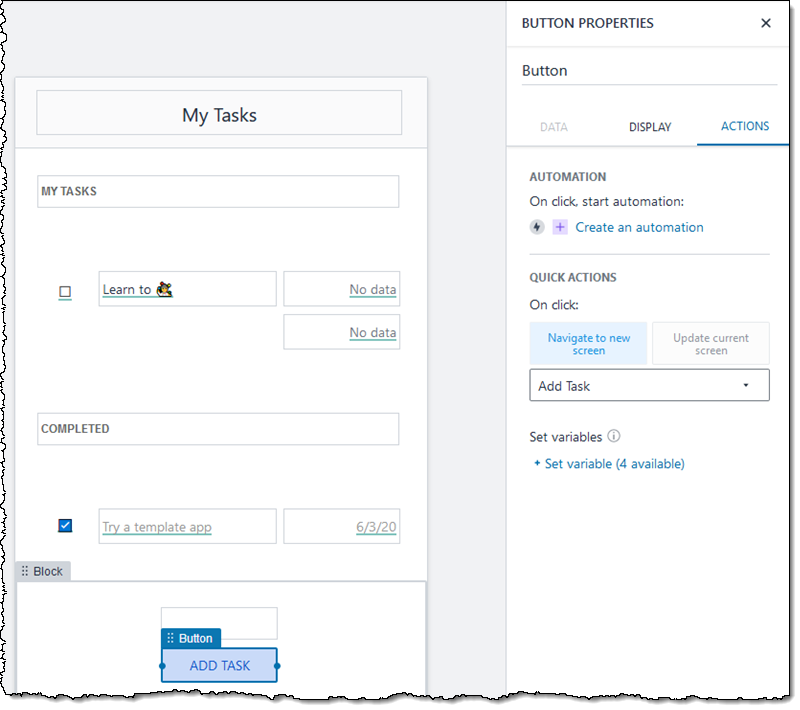
화면의 객체에서 자동화를 시작하고 작업을 시작할 수 있습니다. 예를 들어 [작업 추가] 버튼은 [작업 추가] 화면으로 이동합니다.

[작업 추가] 화면에서는 새 작업을 지정하는 값을 입력해야 하며 [추가] 버튼은 값을 [작업] 테이블에 쓰는 자동화를 사용합니다.

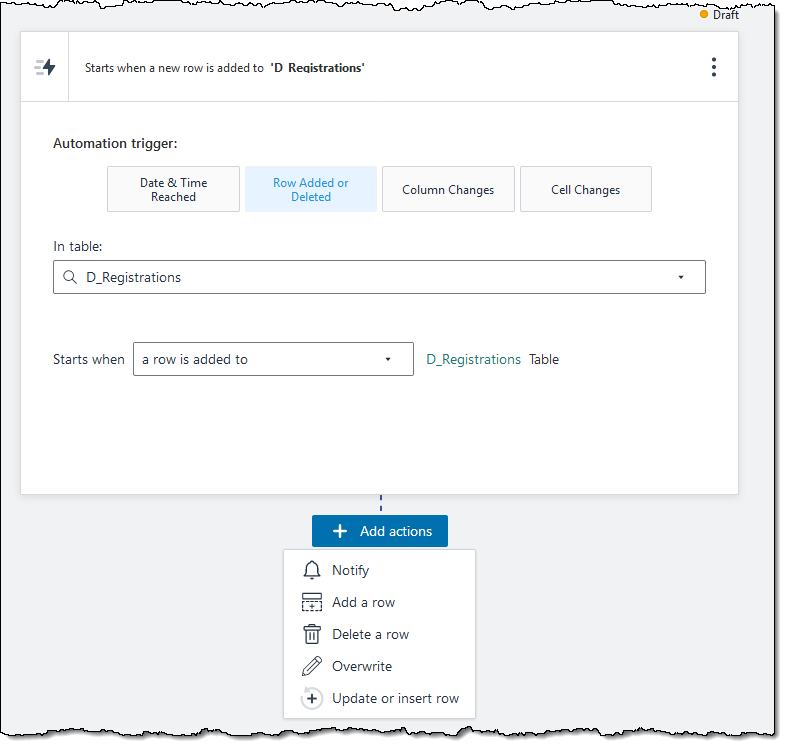
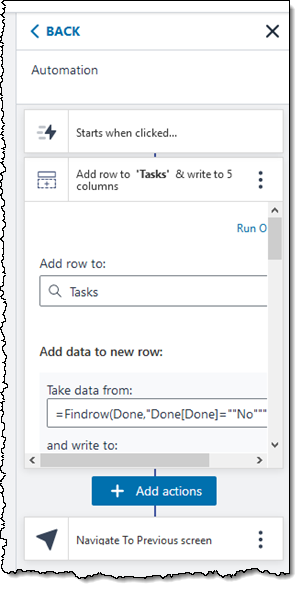
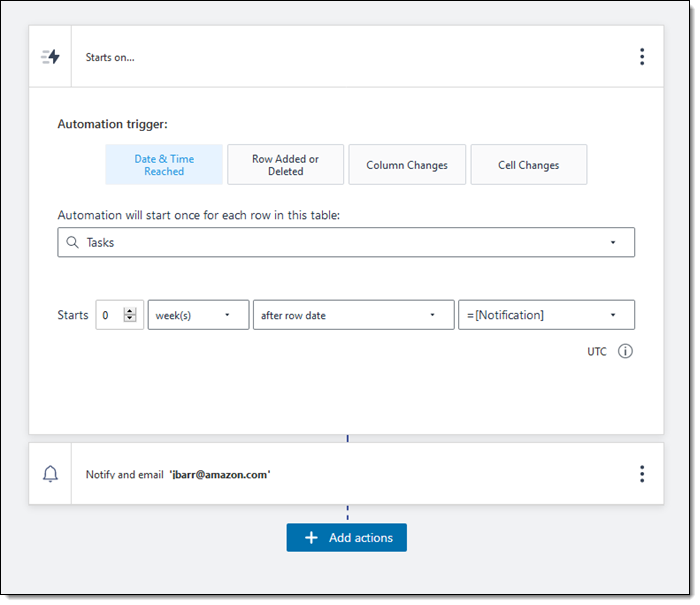
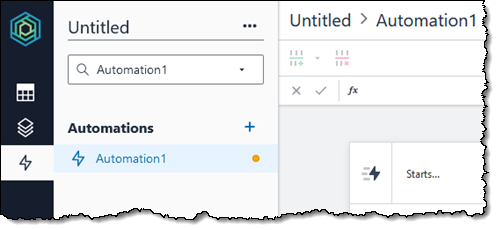
자동화는 네 가지 방법으로 트리거될 수 있습니다. 다음은 완료된 것으로 표시되지 않은 작업에 대한 미리 알림을 생성하는 자동화입니다. 이 자동화는 [작업] 테이블의 각 행에 대해 한 번 실행됩니다.

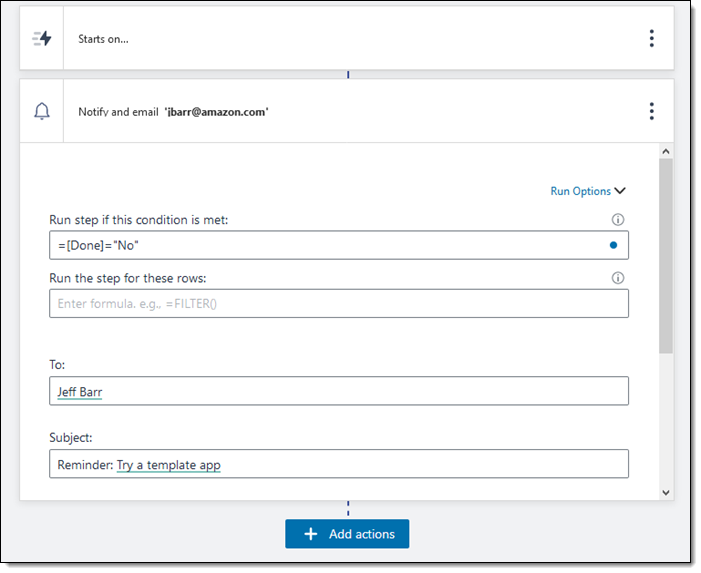
알림은 작업이 완료된 것으로 표시되지 않은 경우에만 실행되며 FILTER() 함수도 사용할 수 있습니다.

앱을 처음부터 구축하는 방법을 보여드리기에는 지면이 부족하기 때문에 간단한 개요만 알려드리겠습니다.
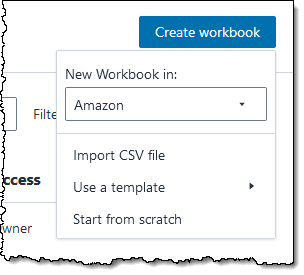
[통합 문서 생성]을 클릭하고 [CSV 파일 가져오기] 또는 [새로 시작]을 클릭합니다.

[테이블] 아이콘을 클릭하고 참조 및 데이터 테이블을 생성합니다.

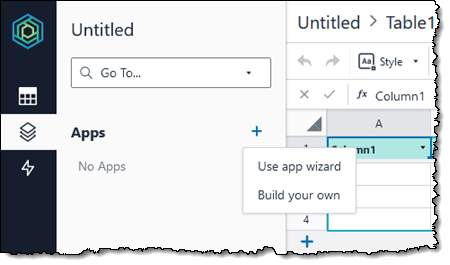
[앱] 아이콘을 클릭하고 앱을 구축합니다. 테이블을 시작 위치로 사용하는 마법사를 선택하거나 빈 캔버스에서 시작할 수 있습니다.

[자동화] 아이콘을 클릭하고 시간 기반 또는 데이터 기반 자동화를 추가합니다.

다음 화면에 설명된 대로 앱을 공유합니다.
앱 공유
앱을 시작할 준비가 되면 다른 팀원과 공유할 수 있습니다. 모든 Honeycode 사용자는 하나 이상의 팀에 속할 수 있습니다.

앱을 공유하려면 [앱 공유]를 클릭합니다

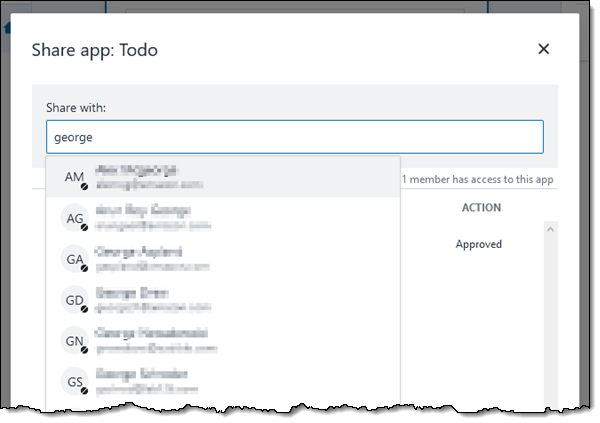
그런 다음 원하는 팀원을 검색하고 앱을 공유합니다.

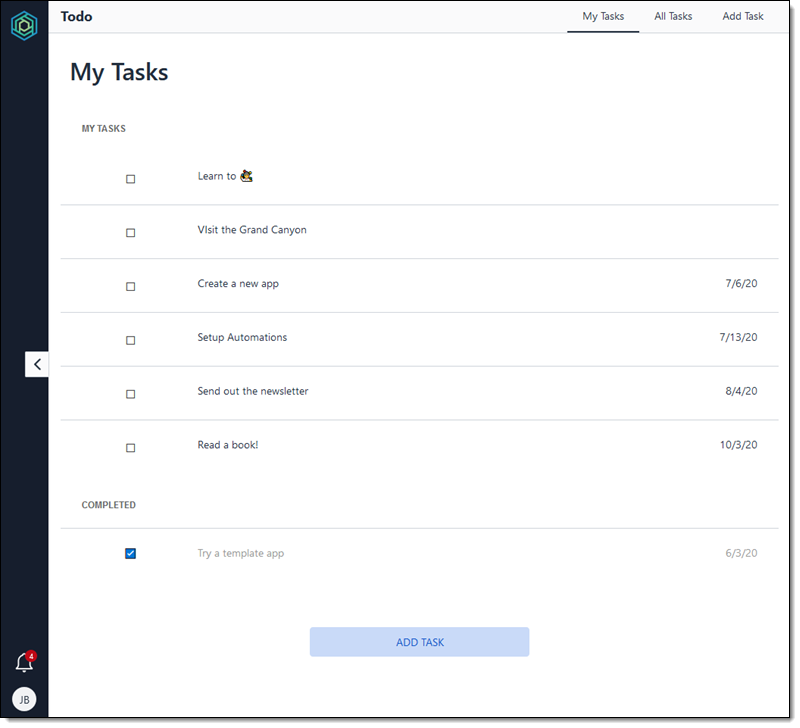
해당하는 팀원은 링크가 포함된 이메일을 수신한 후 즉시 앱 사용을 시작할 수 있습니다. 모바일 장치 사용자는 Honeycode Player(iOS, Android)를 설치하고 공유된 앱을 사용할 수 있습니다. 다음은 Simple To-do 앱입니다.

Amazon Honeycode API
Honeycode API를 사용하면 외부 애플리케이션에서도 Honeycode로 구축된 애플리케이션과 상호 작용할 수 있습니다. 함수는 다음과 같습니다.
GetScreenData – Honeycode 애플리케이션의 모든 화면에서 데이터를 검색합니다.
InvokeScreenAutomation – Honeycode 애플리케이션의 화면에 정의된 자동화 또는 작업을 호출합니다.
'Programming' 카테고리의 다른 글
| [Docker] Ubuntu에 Docker 설치 (0) | 2024.04.18 |
|---|---|
| [Architecture] Monolith vs. Microservice (0) | 2024.02.23 |
| 대표적인 노코드·로우코드 4가지 솔루션 : 코딩 없이 앱 만들기? (0) | 2022.05.11 |
| Markdown Code 블록 (0) | 2021.08.12 |
| 유용한 사이트 모음 (0) | 2021.07.23 |







최근댓글